Entenda o que é prototipação e por que prototipar é uma das melhores maneiras de testar e validar suas ideias de forma barata e precisa.
Quando falamos sobre UX/UI, prototipação parece ser um dos assuntos mais recorrentes. Por conta disso, muitas vezes essa fase acaba sendo subestimada: aprendemos uma ferramenta, criamos um processo e já esquecemos de retomar o assunto.
Será que os tipos de prototipação que estamos usando, são os mais rápidos? Os mais eficazes?
Quantas vezes você já parou para reavaliar seu método?
Assim como todas as fases de desenvolvimento de um produto ou projeto, a prototipação nos desafia constantemente a inovar. Se prototipar, para você, é a fase cômoda, já adianto: você pode estar fazendo isso errado!
Antes de começar a avaliar o tipo de prototipação, vamos entender as bases desse processo.
O que é prototipação?
“O protótipo é uma versão simulada ou amostra de um produto final, a utilizada para testes antes do lançamento.” Jerry Cao, UX Content Strategist da UXPin
Resumidamente, um protótipo é usado para validar uma ideia. Dentre suas maiores vantagens, estão:
- o fato de que ele é barato;
- a possibilidade de coletar feedbacks;
- a oportunidade de aprimorar o conceito antes que seja entregue ao desenvolvimento.
E, o que é prototipação? É justamente a criação deste protótipo.
Quais são os objetivos de um protótipo?
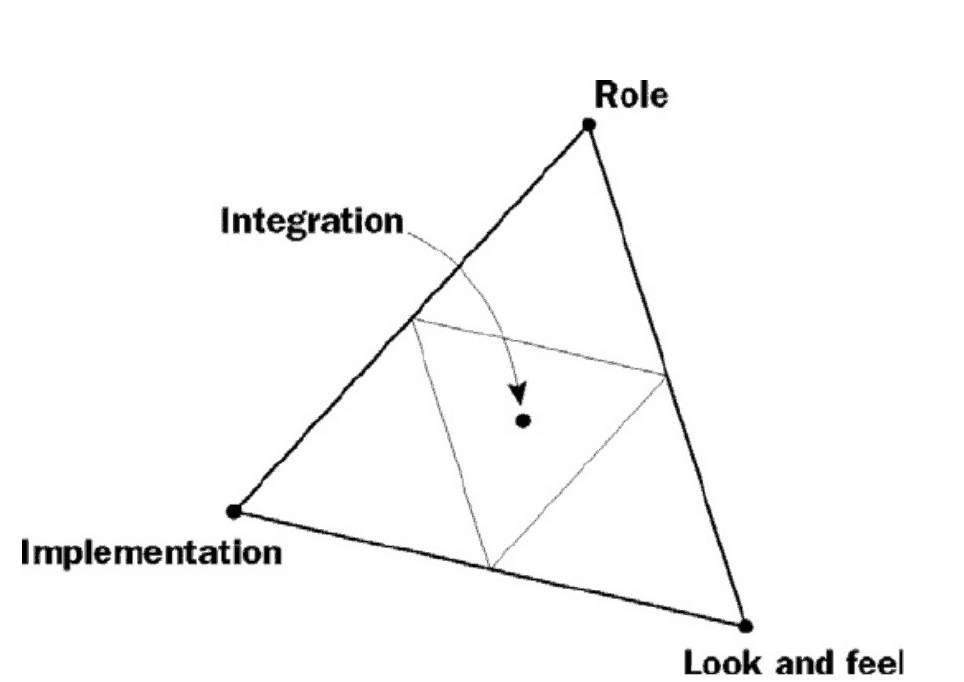
Em um artigo publicado na Handbook of Human-Computer Interaction (1997) pelos designers da Apple, Stephanie Houde e Charles Hill, os autores definem 4 categorias de protótipos:

1. Role prototypes (função)
São protótipos que possuem o objetivo de investigar o que um produto pode oferecer ao usuário.
Descrevem como a funcionalidade da qual o usuário pode se beneficiar, sem dar muita atenção ao como funcionaria.
2. Look & Feel (olhar e sentir)
São protótipos com objetivo de validar a experiência do usuário com a interface do produto, refinando o direcionamento das interações com o público alvo.
3. Implementation (implementação)
Protótipos de implementação buscam responder dúvidas sobre a viabilidade de implementação. Conseguimos fazer isso? Como essa tecnologia pode impactar na nossa performance?
Essas são algumas das análises propostas desse tipo de prova de conceito.
4. Integration (integração)
A categoria final é a união das três anteriores: Role, Look & Feel e Implementation.
A natureza desses protótipos simula situações reais de uso em alta fidelidade, o que faz com que sejam mais caros e demorados de construir.

Ferramentas de prototipação e tipos de protótipos
Além das categorias apresentadas acima, podemos classificar um protótipo posicionando uma régua de baixa a alta fidelidade. Quanto mais baixa, mais fácil e rápida deve ser a construção daquele protótipo.
Aqui, é importante compreender o momento e o objetivo do design.
Protótipos em baixa fidelidade
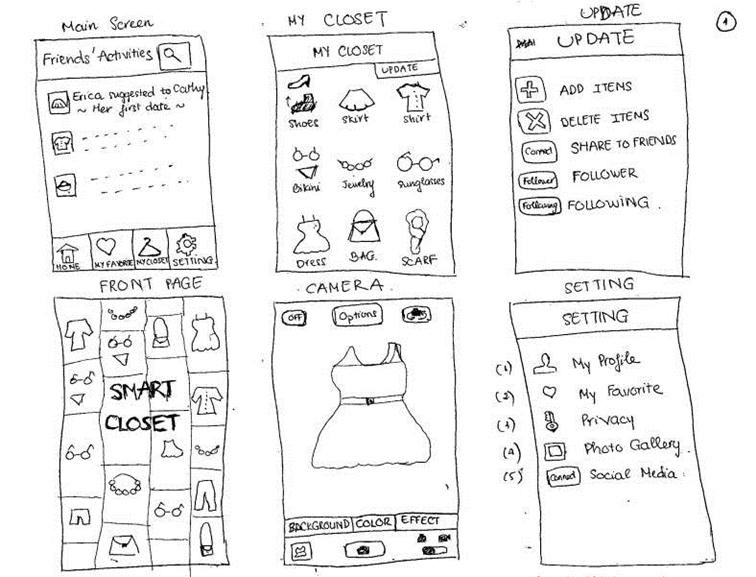
Desenhos feitos à mão (Sketches) são a forma mais rápida e barata de tangibilizar as ideias. Esse tipo de prototipação pode ser utilizado em diversos momentos e contextos, principalmente se o produto ainda não existe, não há toolkit ou componentes digitais que possam ser aproveitados para testar a ideia.
O protótipo em baixa fidelidade também permite testar:
- fluxos menores;
- arquitetura;
- nomenclaturas (Oi, UX Writing!);
- descrições.
Se o objetivo é validar a experiência sobre o produto, o protótipo em baixa não é o mais indicado, uma vez que ele ainda é pouco fiel à solução final.
O protótipo em baixa é uma boa opção de aplicação quando tem o objetivo de:
- testar fluxos simples;
- coletar feedbacks rápido;
- validar texto (teste A/B);
- organizar as ideias.
Ele não é uma boa opção para:
- validar a experiência final;
- avaliar a usabilidade;
- validar tarefas complexas.

Protótipos em média fidelidade
O que é prototipação em média fidelidade?
Ela resulta em protótipos um pouco mais trabalhosos e que se aproximam melhor da interface final. Para ser construído começam a depender de ferramentas de prototipação mais complexas, como Figma, Sketch e InVision.
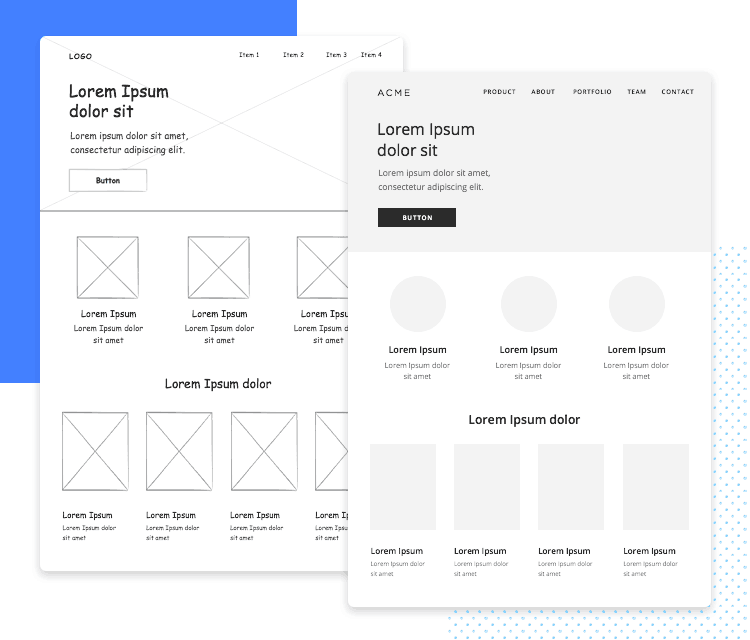
Wireframes, apesar de estarem caindo em desuso no cenário de desenvolvimento ágil de produto, entram nessa categoria.

Já foram importantes — principalmente para a arquitetura da informação — quando sites começaram a se popularizar e o uso de interfaces digitais ainda não fazia parte do modelo mental das pessoas.
Ainda são muito comuns no desenvolvimento de sites como uma etapa de validação do cliente.
Os protótipos em média fidelidade são boas opções para:
- organizar as ideias;
- testar fluxos e tarefas;
- coletar feedbacks em tempo moderado;
- validar textos (teste A/B) e estrutura da interface.
Entretanto, não são indicados para:
- validar a experiência;
- Usabilidade final.

Protótipos em alta fidelidade
Protótipos em alta fidelidade buscam representar ao máximo a experiência final com a interface.
Necessitam de mais tempo para serem produzidos, e é comum a utilização de mais de uma ferramenta de prototipação para sua concepção. Algumas que já utilizamos em Blip:
- Desenho: Sketch, Figma, Adobe XD
- Animação: Principle, Adobe XD, Quant-ux, Atomic.io
- Fluxos: InVision, Figma, Quant-ux
O que é prototipação em alta fidelidade é uma boa opção para projetos que tenha como objetivo:
- testar fluxos/tarefas simples e complexas;
- coletar feedbacks;
- validar copy;
- testar experiência e usabilidade;
- realizar hand-off para desenvolvimento.
Ao contrário, não é uma boa escolha em cenários que necessitam de validação rápida de ideias em fase incipiente, e nos quais o guia de estilo e componentes do produto ainda não existem.
E como fazemos na Blip?
Por aqui, seja em qualquer cenário, avaliamos o momento do desenvolvimento da ideia antes de escolher o modo de prototipação.
Dentro do cenário de desenvolvimento ágil, é muito importante que as validações sejam feitas de forma rápida e interativa.
Na plataforma Blip, já contamos com uma boa estrutura de Toolkit, o que nos permite criar protótipos mais fiéis e, ao mesmo tempo, de forma rápida.
Agora que você já sabe o que é prototipação e como fazer, lembre-se: seja qual for a sua escolha, protótipos são insubstituíveis. Não importa a ideia, você só descobrirá se ela funciona ou não quando a tiver em mãos.
Se quiser construir um produto de sucesso, aplique o conceito do que é prototipagem antes!